Este año, Google ha llevado a cabo varios cambios/actualizaciones importantes y entre ellos, se encuentra Mobile-first Indexing. Esta actualización llevaba anunciada desde el último trimestre del año 2016 para que las empresas pudieran prepararse.
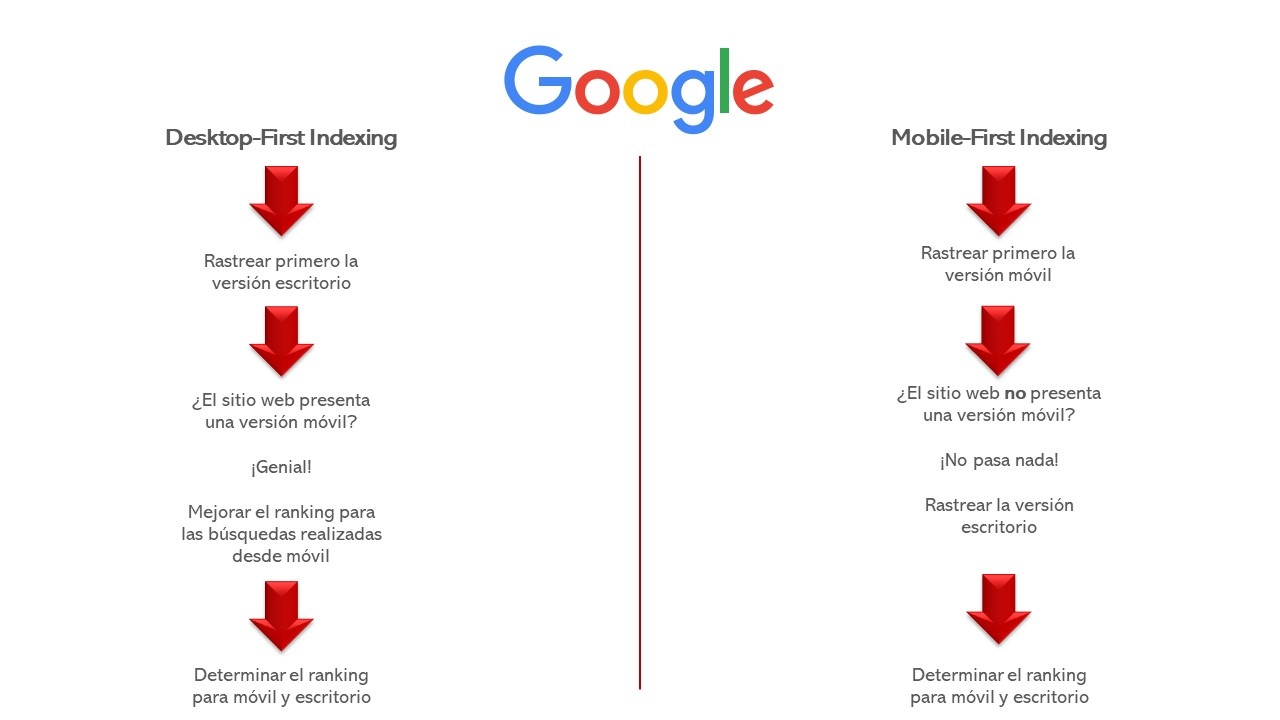
Históricamente, la indexación de Google estaba basada principalmente, en rastrear tanto la versión escritorio como la móvil de un sitio web con el agente de usuario de escritorio (desktop user-agent). John Muller, Analista Senior de Tendencias para Webmasters de Google, afirmó que un 80% del rastreo de Googlebot se realizaba a través de su versión escritorio y un 20% con su rastreador móvil. Tras esta actualización, la tasa de rastreo por la versión móvil de Googlebot pasaría a tener un peso del 80%.
¿Por qué la actualización Mobile First Index?
Si no te gusta el cambio, el mundo de internet no es para ti. Google está constantemente cambiando su algoritmo y haciéndolo más inteligente con un doble propósito: responder a las necesidades del usuario en el menor tiempo posible y, como consecuencia, obligar a las empresas a ofrecer una experiencia de usuario imbatible y contenido de máxima calidad.
Actualmente en España, 35,8 millones de usuarios se conectan a Internet mediante su teléfono móvil, sobre una población de 47 millones. Este dato, extrapolable a nivel mundial, sumado a que respecto al pasado año, ha crecido el consumo de internet móvil un 9% mientras que el internet fijo baja un 6%, ha servido de excusa para que Google decida dar el paso definitivo y priorizar la navegación móvil.
Por ello, con la introducción de mobile-first index, el rastreador de Google recorrerá las páginas web desde la perspectiva de un usuario navegando desde su móvil, vía smartphone user-agent (el rastreador de Google para móviles), en vez del rastreador de escritorio. Todas y cada una de las páginas de un sitio web serán juzgadas de forma independiente y se indexarán y se posicionarán en base al rastreo llevado a cabo por el rastreador del smartphone.
Con esto, queremos aclarar que a esta actualización se le denomina “mobile-FIRST” y no “mobile-ONLY index” ya que si tu sitio web no cuenta con una versión mobile-friendly, la versión escritorio se seguirá incluyendo en la indexación. Sin embargo, al no brindar una experiencia mobile-friendly al usuario, esto podría impactar de forma negativa al posicionamiento de tu web. Mientras que aumentaría potencialmente el ranking de aquellas webs que sí ofrezcan una experiencia móvil mejor, incluso para aquellas búsquedas realizadas a través de un ordenador.

¿Como afectará en posicionamiento web esta actualización?
Aunque tu web sea 100% responsive, tendrás que priorizar dos factores importantes de SEO OnPage: el tiempo de carga y la velocidad del sitio web. Además, tendrás que asegurarte de que las imágenes y otros elementos dinámicos de la web estén correctamente optimizados para una experiencia móvil óptima.
A continuación, os presentamos un checklist de factores de SEO OnPage clave a revisar a partir de ahora:
- Contenido: Asegúrate de que la versión móvil, igual que la del escritorio, presenta contenido de CALIDAD y de VALOR para el usuario. Esto incluye imágenes, vídeos y texto. Normalmente, las búsquedas móviles son más informacionales y navegacionales mientras que las del escritorio suelen ser de carácter más transaccional. Además, los formatos usados en la versión móvil deberán ser fácilmente rastreables e indexables, incluyendo los atributos ALT/Title de las imágenes.
- Datos estructurados: Incluye EL MISMO marco de datos estructurados en la versión móvil que en la del escritorio. Recomendamos no implementar datos estructurados innecesarios o irrelevantes para el contenido de tu web.
- Metadatos: Revisa que los metatitles y metadescriptions de todas las páginas de tu web sean EQUIVALENTES en ambas versiones. Nota: Recomendamos que sean equivalentes y no idénticos ya que es aconsejable acortar los metatitles para optimizarlos para el móvil. Pero éstos deberían incluir la misma información y keyword(s) que los de la versión escritorio.
- Hreflang: Si usas rel=hreflang para la internacionalización, asegúrate de que todas las URLs del móvil con esta etiqueta estén apuntando a la versión móvil de tu país o variantes del idioma, y que las URLs del escritorio estén apuntando a la versión del escritorio.
- Metadatos sociales: Las etiquetas de OG y TC (OpenGraph & Twitter Cards) u otros metadatos sociales deberán ser incluidos tanto en la versión móvil como en la del escritorio.
- Sitemaps y robots: Asegúrate de que todos los links a los sitemaps sean accesibles desde la versión móvil del sitio web. Esto también aplica a los archivos robots.txt y la etiqueta meta robots.
Siguiendo estos factores, podríamos hablar de una página óptima para la actualización de Google Mobile First Index. No obstante, al igual que ocurre con cualquier otro factor de optimización SEO, cuanto menos nos quedemos en la superficie y más hagamos por cumplir con los preceptos de Google, tendremos mayores posibilidades de influir positivamente en el ranking de resultados.
Dependiendo del tipo de sitio web en cuanto a cómo reacciona según se visualice en versión móvil o escritorio, podemos valorar diferentes técnicas que nos ayuden a esta tarea de posicionamiento SEO para móviles.
Diferentes formas de optimización móvil según tipo y comportamiento del sitio web
-
Sitios web responsive
Este tipo de sitios web tienen el mismo contenido tanto en la versión escritorio como en la del móvil, pero el display se ajusta al tamaño de la pantalla. Para sitios web responsive, recomendamos las siguientes buenas prácticas:
- Priorizar la velocidad de la web reduciendo el tiempo de carga de FTP (First Contentful Paint) y DCL (DOM Content Load). Esto se puede conseguir evitando redirecciones innecesarias, eliminando el render de bloqueo de javascript y optimizando las imágenes. Esto ayudará a mantener la atención del usuario y reducir el porcentaje de rebote.
- Navegación fácil: es aconsejable asegurarse de que usuario pueda navegar fácilmente a través del contenido “above the fold”, es decir, toda aquella información que aparece en pantalla en una primera carga. En otras palabras, ese trozo de la página que puede ver el usuario al accederla sin hacer scroll.
- Lectura fácil: es de vital importancia facilitarle la lectura al usuario además de optimizar los elementos clicables. Para ello, recomendamos tener en cuenta el tamaño de fuente para que el usuario no tenga que hacer un zoom excesivo en su dispositivo móvil, además de usar contrastes de colores al poner texto encima de las imágenes. Para los elementos clicables, aconsejamos destacarlos correctamente para la comodidad del usuario.
-
Publicación dinámica y sitios web móvil independientes
Las publicaciones dinámicas muestran contenidos diferentes en base al dispositivo usado para navegar por la página. Los sitios web móvil independientes tienen una URL diferente y son las denominadas m-punto webs. Para este tipo de webs, recomendamos tener en cuenta, lo siguiente:
- Que todo el contenido esté disponible en la versión móvil de la web. Esto incluye links internos y externos, imágenes y vídeos (en caso de que sean fácilmente visibles en el móvil) y texto que contenga keywords importantes.
- Canonical: Revisa que las etiquetas rel=canonical y rel=alternate estén funcionando correctamente. En la versión escritorio, la rel=alternate debería apuntar hacia la versión móvil y en la versión móvil, la rel=canonical debería apuntar a la página del escritorio.
- Verifica que ambas versiones de tu sitio web estén correctamente configurados en Google Search Console y que tienes acceso a todos los datos y mensajes de las dos.
- Capacidad del servidor: asegúrate de que los servidores tengan la capacidad de aguantar la subida en el ratio de rastreo (esto solo aplica para aquellos sitios web cuya versión móvil se encuentra en un hosting separado, como por ejemplo, m.dominio.es).
|
VENTAJAS DE APLICAR MOBILE-FIRST |
DESVENTAJAS DE NO APLICAR MOBILE-FIRST |
| Tendrás una página web responsive facilitándole la navegación al usuario en cualquier dispositivo |
Perderás el posicionamiento orgánico en los resultados de búsqueda desde móvil frente a tus competidores cuyas páginas web sí están preparadas para el mundo mobile-first. |
| Mejorarás el UX (Experiencia del usuario) |
Al no ser una web fácilmente navegable, se aumentará el porcentaje de rebote y se reducirá la duración media por sesión. |
| Será mucho más económico que crear páginas web o aplicaciones específicas para cada dispositivo móvil |
Tu web se verá diferente en cada dispositivo, por lo que te saldrá más caro mantener una web de calidad. |
|
Teniendo en cuenta el tamaño de la pantalla, ofrecerás contenido de más calidad al usuario, facilitándole, así, la información que éste realmente necesita y aumentando su duración media en tu web y reduciendo el porcentaje de rebote |
Al tener que llenar los espacios blancos de la página, no ofrecerás un contenido de calidad al usuario. |
Próximos pasos para una total adaptación a la actualización Mobile First Index
Lo primero que debes hacer es comprobar si tu web es mobile-friendly con la herramienta de Google Mobile-Friendly Testing Tool. Aunque mobile-first no tenga como objetivo único lo amigable que es tu web, Google valorará positivamente aquellas páginas que satisfagan la búsqueda del usuario, y normalmente, las páginas mobile-friendly tienden a hacer eso.
Si el usuario no tiene que hacer un scroll infinito ni hacer muchos clicks para encontrar lo que está buscando, la página se posicionará bien en el mundo de mobile-first.

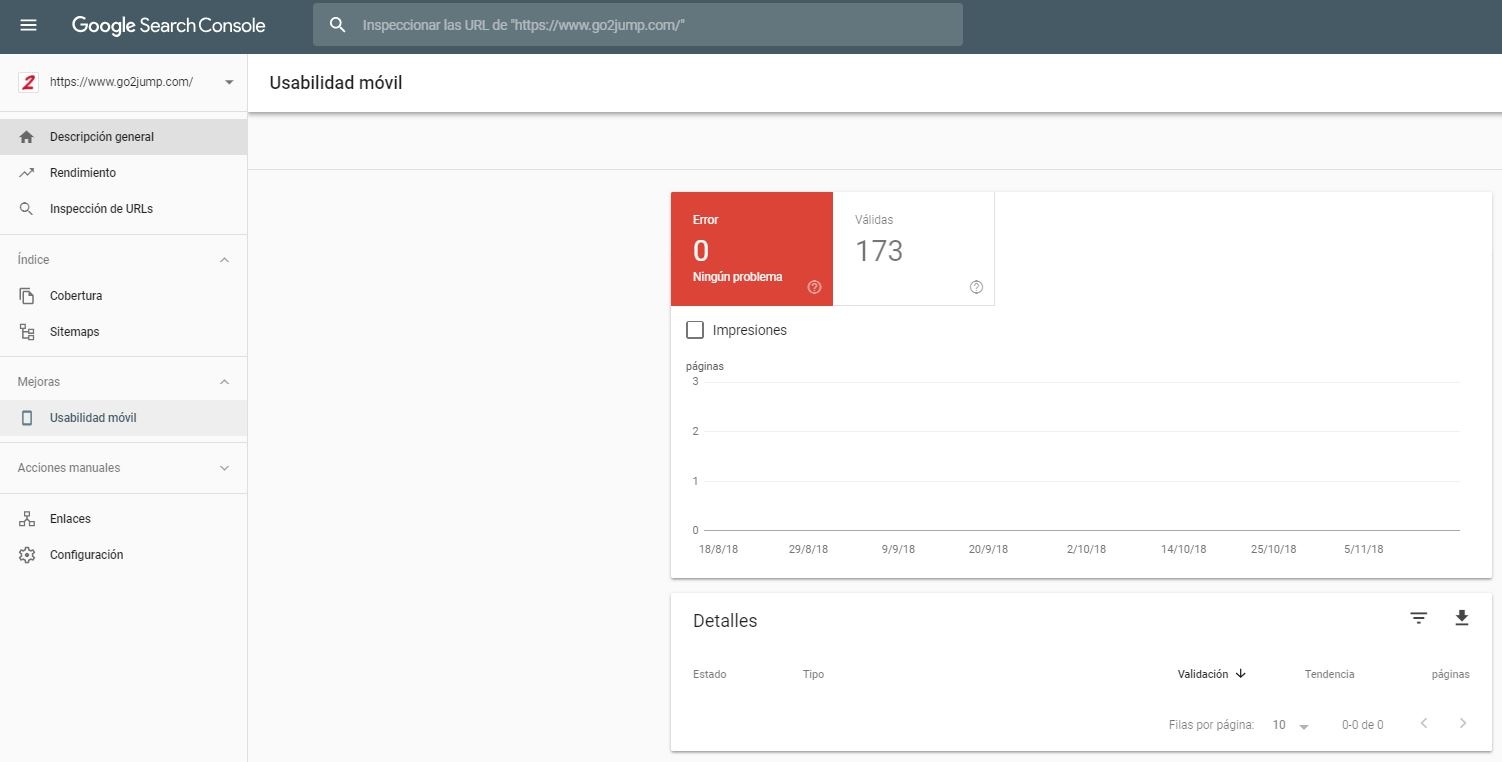
Una vez hayas comprobado que tanto tu sitio web móvil como el del escritorio lo son (si son dos sitios web diferentes y no solo un único sitio web responsive), aconsejamos revisar el informe de usabilidad móvil en Google Search Console.
Para ello, ve a ‘Mejoras’ > ‘Usabilidad Móvil’. Aquí, podrás ver todas aquellas páginas de tu sitio web que presentan problemas de usabilidad para los usuarios de dispositivos móviles y, por tanto, no aprueban el mobile-friendly test. También podrás ver desglosados cada uno de los errores que están impidiendo que estas páginas de tu web sean mobile-friendly.

Básicamente, lo que quieres con esta comprobación es asegurarte de que no haya ningún error en las páginas de tu sitio web desde la perspectiva de usabilidad móvil, así que este es el mejor resultado:

Como has podido comprobar a lo largo del texto, esta actualización de Google no supone excesivos problemas para aquellas páginas que van siguiendo sus preceptos desde hace tiempo. Solo necesitas revisar si estás llevando a cabo todos estos puntos clave que te hemos ido desgranando y actuar si hiciera falta en aquellos a los que el buscador otorga mayor peso.