Google anunció el pasado 26 de febrero que las webs que no son responsive, o mobile-friendly, serán penalizadas en los resultados de búsqueda de su motor, perdiendo posiciones para las búsquedas que se realicen desde dispositivos móviles.
Aclarar que este cambio sólo afectará a los dispositivos móviles entendidos como smartphones, no aplica a tablets ya que el usuario espera poder ver el contenido de forma parecida a como lo vería en un ordenador, ni móviles de gama baja.

Esto afectará consecuentemente a la visibilidad de tu página entre los usuarios móviles y como resultado, al número de visitas generadas por tráfico orgánico. Un diseño adaptativo es esencial para mejorar la visibilidad de tu página y aumentar las visitas generadas por tráfico orgánico.
“Si no tienes una web responsive todavía, será difícil que posiciones tu página en los resultados de búsqueda a partir del 21 de abril”
En su afán por mejorar la experiencia de usuario, Google lleva varios años y varias actualizaciones de su algoritmo luchando por conseguir que el usuario pueda interactuar cada vez más cómodamente con las páginas webs, y esto incluye que si un usuario está navegando desde su móvil o tablet (cada vez más usados en nuestro día a día) espera que dicha web se adapte a la pantalla del dispositivo que esté empleando, de forma que sea ofrezca una navegación cómoda con botones fáciles de seleccionar y de fácil lectura, sin tener que dejarse la vista en letras minúsculas ni hacer scroll lateral o ajustar el tamaño de la pantalla.
Google alega que su trabajo es mostrar los resultados más relevantes sin importar si la información viene de una web responsive o aplicación móvil. Y como cada vez más personas usan los dispositivos móviles para acceder a Internet, su algoritmo debe adaptarse al patrón de uso de los mismos.
Para facilitar la tarea a los webmasters han puesto toda la información a su alcance así como recomendaciones para hacer que sus sitios web estén totalmente adaptados y se vean bien en dispositivos móviles.
En esta página encontrarás todo lo necesario para que este cambio no te afecte:

Pasos para que nuestra web no se vea afectada
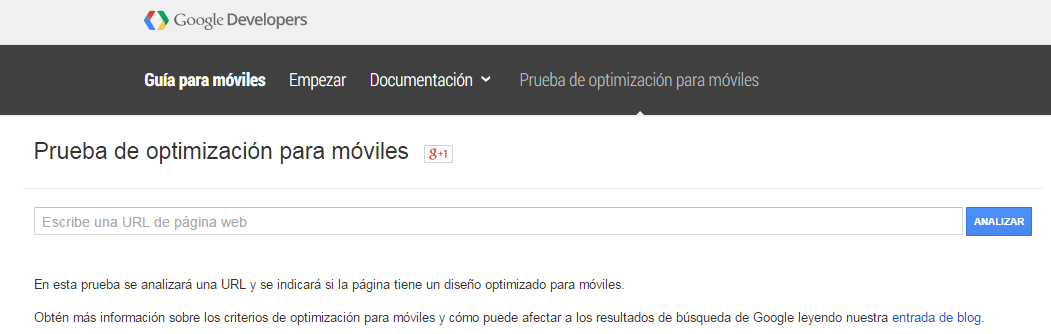
1. Comprobar que nuestra web está optimizada para móviles
Este paso es tan sencillo como abrir la página de “Comprueba si tu sitio está optimizado para móviles” e introducir la URL a analizar.

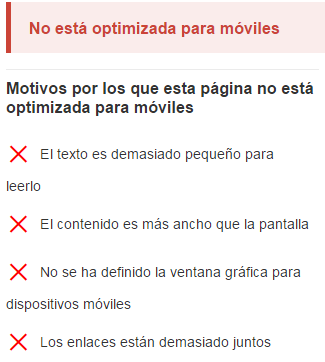
Si el resultado del análisis es negativo y detecta errores, te marcará los motivos por los que tu página no está optimizada para móviles. Tal que así:
2. Soluciona los motivos por los que tu web no es responsive
En el mismo resultado anterior, te añadirá una serie de preguntas para ayudarte a solucionar los problemas dependiendo de quién haya creado este sitio web.
Si has usado un gestor de contenidos como Wordpress, Joomla o Drupal, te dirigirá a una web en la que te explica cómo optimizar tu sitio según el gestor que hayas usado. Encontrarás un documento muy detallado con recomendaciones y formas de adaptar tu página.
En este apartado es importante remarcar cuáles son los principales problemas de usabilidad en diseño web que debemos afrontar en una web no responsive:
- Uso de flash. Esta tecnología está obsoleta en cuanto a diseño web y los móviles inteligentes no son capaces de reproducir este contenido.
- Ventana gráfica no configurada. Los sitios web deben indicar el tamaño de la página mediante la etiqueta “meta viewport”, que indica a los navegadores cómo ajustar el tamaño y la escala de la página para adaptarla a cada dispositivo.
- Contenido no adaptativo. Esto ocurre cuando las imágenes y los textos no son escalables porque usan valores absolutos en vez de relativos para los códigos CSS.
- Tamaño de fuente demasiado pequeño. Esto es bastante molesto para el usuario que tiene que “pellizcar la pantalla” para hacer zoom en la letra que no es capaz de leer.
- Elementos táctiles demasiado juntos. Esto ocurre en menús y desplegables o botones que están muy pegados, haciendo que cliquemos por error un apartado del menú que no queríamos por ejemplo, perjudicando así la experiencia de usuario al navegar.
La herramienta para Webmasters nos indica si estamos cumpliendo o no estas directrices y cómo solucionar estos problemas.
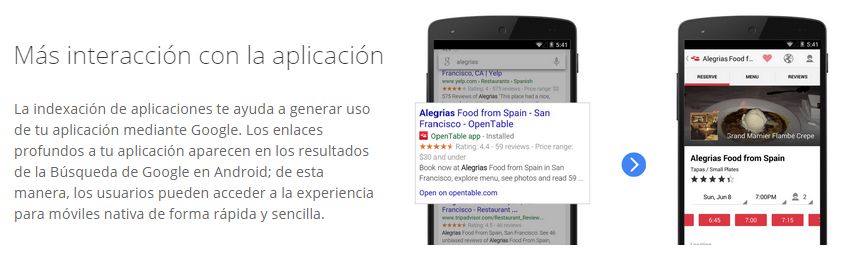
3. Si tienes aplicaciones móviles, indéxalas

Evita que tus apps para Android pasen desapercibidas por el buscador ya que ahora se van a ver beneficiadas en los resultados de búsqueda por delante de webs que no son responsive.
Y así es como puedes evitar que tu página se vea afectada en los resultados de búsqueda por los próximos cambios anunciados por Google ¿O vas a dejar que te condenen a la última página?